
Während das RGB- und CMY-System vor allem in der technischen Anwendungen (Bildschirm respektive Drucker) praktisch sind, sind beide für den Menschen nicht sehr intuitiv. Ganz anders sieht dies bei der Familie der Farbräder aus. Allen Farbradvarianten sind zwei der drei notwenigen Aspekte gemeinsam.

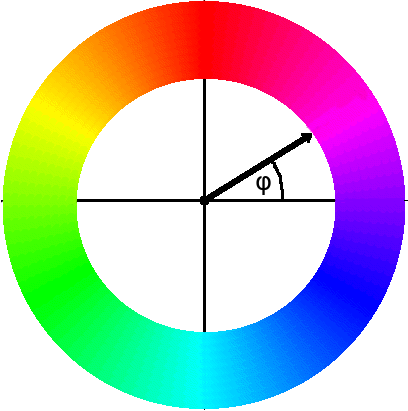
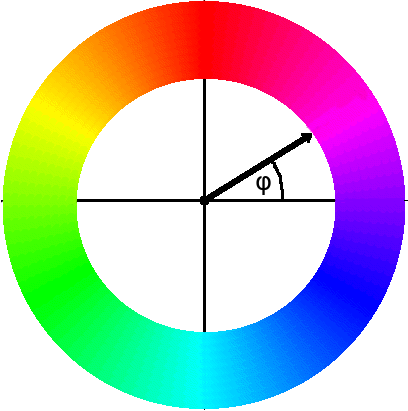
Die je drei Haupt- und Nebenfarben inklusive der Übergänge dazwischen werden in einem Kreis angeordnet. Der Reihe nach sind dies Rot , Violet , Blau , Türkis Grün , Gelb und wieder Rot. Oft wir die h-Komponente im Wertebereicht 0-360° angegeben, da diese Aufteilung aus der Geometrie (Winkel) bekannt ist und die 6er-Aufteilung zu schönen Winkelschritten von 60° führt.
Die zweite Komponente in den hs-Systemen beschreibt, wie stark
die Farbe gesättigt ist. Bei vollständiger Sättigung erscheint die
Buntfarbe aus dem  (respektive eine Abstufung
hin zu weiss oder schwarz), bei einer Sättigung von 0 eine Graustufe.
(respektive eine Abstufung
hin zu weiss oder schwarz), bei einer Sättigung von 0 eine Graustufe.


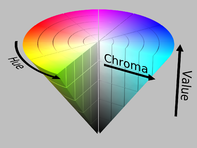
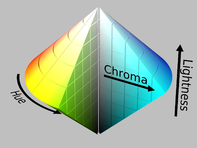
Die dritte Komponente bestimmt den Verlauf zwischen Weiss und Schwarz und auf welcher Höhe das Farbrad liegt. Die beiden häufigsten Systeme sind hsl (hue-saturation-light, Farbton-Sättigung-Farbhelligkeit) und hsv (hue-saturation-value, Farbton-Sättigung-Hellwert). Bei hsl liegt der Farbkreis auf halber Höhe (light=50%), bei light=0% ist der ganze Bereich schwarz, bei 100% weiss. Bei hsv hingegen liegt der Farbkreis bei value=100%, bei value=0% ist der ganze Bereich schwarz, für Weiss muss value=100% und saturation=0% sein.


Aus diesen Eigenschaften heraus wird der hsl Farbraum oft als Doppelkegel dargestellt (Schwarz und Weiss an den Spitzen, der Farbkreis beim Umfang), der hsv als einfacher Kegel (Schwarz an der Spitze, der Farbkreis in der Grundfläche, Weiss in dessen Zentrum).
Auch wenn der Farbkreis Ähnlichkeiten mit einem Regenbogen aufweisst, basieren beide auf komplett anderen Grundlagen und sehen auch nicht gleich aus. In die Mitte der untenstehende Aufnahme eines [[pict:rainbow|link|Regenbogens]] wurde eine lineare Anordnung des Farbkreises integriert, so dass die Farben Türkis und Gelb aufeinanderfallen. Im unteren Bereich wurden die Farben des Regenbogens so verändert, dass die Sättigung vergleichbar mit dem Farbrad ist. Oberhalb sind es die Originalfarben der Aufnahme.

Die Umrechnung zwischen hs-Systemen und dem rgb-System ist recht aufwändig und arbeitet Abschnittsweise.
| Von rgb0…1 nach hsv0…1 | Von hsv0…1 nach rgb0…1 | Von rgb0…1 nach hsl0…1 | Von hsl0…1 nach rgb0…1 |
|---|---|---|---|
|
tmax = max(red, green, blue) tmin = min(red, green, blue) delta = tmax - tmin hue = if tmax == tmin then 0 else if tmax == green then 2/6 + (blue-red)/(6⋅delta) else if tmax == blue then 4/6 + (red-green)/(6⋅delta) else if green > blue then 0/6 + (green-blue)/(6⋅delta) else 6/6 + (green-blue)/(6⋅delta) sat = if tmax==0 then 0 else delta/tmax val = tmax |
f = 6⋅hue - i p = val⋅(1-sat) q = val⋅(1-sat⋅f) t = val⋅(1-sat⋅(1-f)) if 0 <= 6⋅val < 1 then red = val; green = t; blue = p else if 1 <= 6⋅val < 2 then red = q; green = val; blue = p else if 2 <= 6⋅val < 3 then red = p; green = val; blue = t else if 3 <= 6⋅val < 4 then red = p; green = q; blue = val else if 4 <= 6⋅val < 5 then red = t; green = p; blue = val else if 5 <= 6⋅val < 6 then red = val; green = p; blue = q else red = val; green = t; blue = p |
tmax = max(red, green, blue) tmin = min(red, green, blue) delta = tmax - tmin l = tmax + tmin hue = if tmax == tmin then 0 else if tmax == green then 2/6 + (blue-red)/(6⋅delta) else if tmax == blue then 4/6 + (red-green)/(6⋅delta) else if green > blue then 0/6 + (green-blue)/(6⋅delta) else 6/6 + (green-blue)/(6⋅delta) sat = if tmax==0 then 0 else if $l < 1 then delta/l else delta/(2-l) light = l/2 |
q = if light < 0.5 then light⋅(1+sat) else light + sat - light⋅sat p = 2⋅light - q d = q - p r = hue + 1/3 g = hue b = hue - 1/3 f(c,p,q,d){ f = if 0 <= c < 1/6 then p + 6⋅c⋅d else if 1/6 <= c <= 1/2 then q else if 1/2 < c < 2/3 then p + 6⋅(2/3 - c)⋅d else if 2/3 <= c <= 1 then p } red = f(r,p,q,d) green = f(g,p,q,d) blue = f(b,p,q,d) |