
Da unser Auge mit drei verschiedenen Farbrezeptoren arbeitet (tri-chromatisch) braucht es für die numerische Darstellung einer Farbe drei Zahlen respektive Kanäle zu deren Übetragung. Dabei gibt es verschiedene Varianten. Die wichtigsten sind.
Viele Farbsysteme haben Untervarianten die sich in erster Linie durch die (obere) Grenzen der einzelnen Komponenten unterschieden. Typische Wertbereiche sind:

Weitere Varianten beziehen sich auf die Darstellung respektive Speicherung. Für uns am besten lesbar sind drei einzelne dezimale Zahlen. Der Computer bevorzugt aber einen einzelnen ganzzahligen Wert, der dann meist hexadezimal dargestellt wird. Dies geschieht durch addieren der einzelnen Kanäle mit einem entsprechenden Vorfaktor. Beispiel: die Komponenten des rgb Codes r:255 g: 127 b:0 werden nach der Formel red × 2562 + blue × 2561 + green × 2560 zusammengezählt. Im Beispiel ergibt das 255 × 2562 + 127 × 256 + 0 × 1 = 16744192 oder als Hexadezimalzahl #FF7F00 . Hier erkennt man gut, das die ersten beiden Ziffern (FF) dem Wert 255 im roten Kanal entsprechen, die zweiten zwei dem blauen und die letzten beiden dem grünen Kanal.

Farben werden meist als Ganzzahlen gespeichert (Integer mit meist 8Bit
pro Kanal) bei Berechnungen sind aber Fliesskommazahlen oft besser.
Beim Umrechnen der Fliesskommazahl in die zu speichernde Ganzzahl
sollte nicht die naheliegende Formel
v8Bit = runden(v0…1 × 255)
verwendet werden. Den bei dieser Formel erhalten die beiden Werte
#00 und #FF je nur halb soviel Platz wie alle
anderen dazwischen, da jeweils die Hälfte ihres Rundungsbereich
gar nie vorkommt. Die nächste Vermutung
v8Bit = abrunden(v0…1 × (255+1))
führt zum Problem, dass der Wert 1 zum Wert #100 wird
und somit zu gross ist. Deshalb wird hier mit folgender Formel gearbeitet.
v8Bit = abrunden(v0…1
× (255+0.99999)).
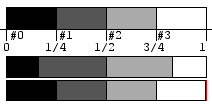
Das Bild rechts zeigt die Unterschiede der Verfahren anhand einer
2Bit Grauskala.
Häufig wird einer Farbangabe ein weiterer vierter Kanal hinzugefügt, der die Transparenz beschreibt (Alphakanal). Die Farbe an sich ändert sich dabei vorerst nicht. Erst wenn zwei Farben (respektive Bilder) übereinander gelegt werden, entscheidet die Transparenz, wie viel der unteren Farbe durchscheint. Bei Null Transparenz kommt die obere Farbe vollständig zur Geltung, bei voller Transparenz die untere.

Beim Beispiel links wurde der ursprüngliche weisse Hintergrund rund um die beiden Kokosnuüsse mit einer unvollständigen Transparenz versehen. Dadurch scheinen die Farben des Hintergrundbildes hindurch, werden aber vom Weiss des Vordergrundbildes aufgehellt. Bei den beiden Nüssen selbst ist die Transparenz auf 0 gesetzt, wodurch der Hintergund vollständig überdeckt wird. Dies auch dort, wo das Fruchtfleisch selbst ebenso weiss ist wie der Hintergrund rundherum.
Nicht alle Grafikformate können mit Transparenz umgehen. Die bekanntesten Vertreter die einen Alphakanal haben (können) sind png und gif. Das für Fotos verwendet jpeg kennt keine Transparenz.
Eine Grafikprogramme wie Gimp arbeiten sogar mit je einem Transparenzkanal pro Farbkanal. Man kann also die Durchlässigkeit der Farbe Rot anders setzen als die von Blau.
Farbtabellen sind Sammlungen von Farben, teilweise inklusive einem zugehörigen Farbnamen. Einige Farbtabellen sind standardisiert, andere werden ad-hoc gebildet. Für die Verwendung von Farbtabellen gibt es mehrere Gründe:
 Vor allem in den frühen Tage der IT war Speicherbedarf und
Rechenzeit teuer, weshalb man sich auf eher wenige Farben beschränkte.
Dazu wurden zum eine standardisierte Farbtabellen (beispielsweise
VGA) erstellt oder eine speziell auf
ein Bild zugeschnitte Indextabelle verwendet.
Vor allem in den frühen Tage der IT war Speicherbedarf und
Rechenzeit teuer, weshalb man sich auf eher wenige Farben beschränkte.
Dazu wurden zum eine standardisierte Farbtabellen (beispielsweise
VGA) erstellt oder eine speziell auf
ein Bild zugeschnitte Indextabelle verwendet.

Ein grosses Verzeichnis an Farbtafeln und Namen findet sich auch bei
Jaffer![]() .
.